Mobile App Development, Social Media
UX Checklist Series: Landing Page Design | UX & CRO
- By Brett Belau
12 May

This post is from our User Experience (UX) Checklist Series:
Landing pages are important lead generation tools that have two main goals: 1) provide users with the critical information needed to make a decision, and 2) provide a clear path to act.
While the success of a landing page is greatly dependent on the audience, product or service, industry, and vertical, there are some universal guidelines that can improve the experience of any landing page.
To help you get started, we’ve broken things down into four main categories that are critical to both usability and conversion:
💡 Review our checklist below to see how your landing page measures up:
1) Clarity
Clarity is possibly the most important topic. If you want people to act, they first need to understand what you’re offering. Ideally, your page should be easy enough to understand that any visitor would be able to explain what you offer to another person.
General Clarity
Value prop is clearly communicated
- Users should immediately be able to figure out what the page is about, how it’s useful to them, how the product or service works at high level, and how and why they should act.
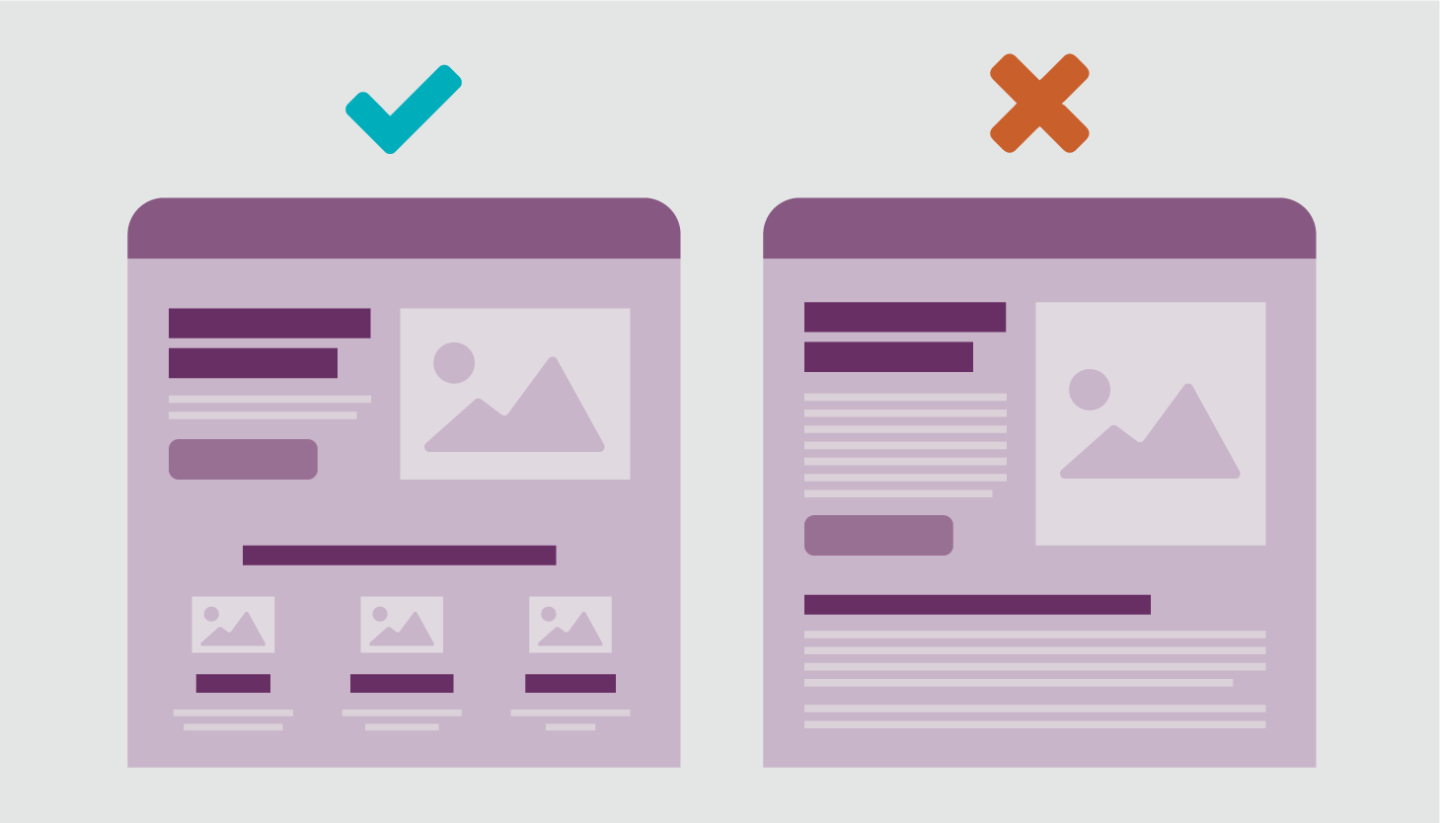
Information is scannable
- Keep it clear & concise! 79% of users scan content, while only 16% read every word. A good rule of thumb is to make no paragraph longer than 3-4 lines, with descriptive subheads after every 2 paragraphs. In fact, the Nielsen Norman Group found that concise, scannable, and objective copywriting led to a 124% increase in usability.
Headline is attention-grabbing and clear
- Your headline is the first thing users see when they land on your page. It should be clear, relevant, and touch on the key benefit of your offer. It should also meet your users’ expectations: if they came to your landing page from an ad, make sure the messaging is consistent.
Subheads communicate more specific information, not just label things
- Don’t underestimate the power of scannable, informative subheads.. For example, instead of saying “Our Process” try incorporating a benefit: “Our Process Saves You X.”
Bullet points communicate features and benefits
- Bulleted lists are easier to consume and remember than paragraphs. Use lists for key benefits and features, or any other supporting information important to the value prop.
No jargon
- Jargon, superlatives, hype, or any other meaningless phrases should be avoided. Not only are they hard to understand, but they come across as gimmicky and untrustworthy. When it doubt, keep it simple & direct!
Information is complete
- All critical pieces of information needed to make a decision should be addressed. This can include doubts or hesitations about things like pricing, shipping, return policy information, or guarantees.
Design Clarity
Your first impression should be positive
- People are quick to judge, and process visuals much quicker than content. This means your design is critical to your reputation! Your design should look professional, trustworthy, and not spammy.
Establish a strong visual hierarchy
- Is the largest and/or most prominent thing on your page the most important? Your offer and your call to action should rank high in your visual hierarchy. Consider size, placement, color, and position above or below the fold.
Avoid false bottoms
- False bottoms happen when there’s an illusion that the page is complete, despite there being more content below. Be mindful of areas on your page that feel like a logical end, and add visual cues. While it’s true that almost everyone scrolls, we want to make sure to motivate them to keep scrolling.
Images and/or videos are high quality and support the content
- Larger than life photographs capture human attention, but we want to make sure they communicate the right story. Make sure your images and videos directly support your content and value prop. High quality images and photos also help create a positive first impression and a feeling of professionalism.
2) Incentives
Incentives are the motivators that encourage people to act here & now rather than later. Make your offering seem irresistible by incorporating persuasion techniques relevant to your value prop.
Focus on the user, not on your product
- Clearly show the benefits your user will get to help them understand why they should take action. For example, “Get in shape in 4 weeks” is a stronger incentive than “We specialize in cardio training.”
Educate on both features & benefits
- “Features tell, but benefits sell.” Features (tech specs, details, materials, composition, facts) are important for context & decision-making, but they should be translated into benefits. Benefits (value props, sales pitches, testimonials) drive your offer. Educate on both, but strike a balance based on which will resonate best with your target audience.
Use persuasive techniques to boost conversion
- Urgency: Used to give people a nudge to act now. Ex: “Limited time offer” or “5 days left to join!”
- Social proof: This is any third party claim from outside of the company that’s used to rationalize decisions. Social proof is most effective when it’s used in context to alleviate a friction or pain point. Ex: testimonials, ratings & reviews, case studies, security icons, stats & data.
- Scarcity: Similar to urgency, but refers to an amount rather than time. People are drawn to things that appear exclusive or unique. Ex: “2 items left in stock” or “Booked 17 times in the last 6 hours!”
- Authority: Trustworthy figures go a long way, which is why so many companies use doctors, celebrities or famous chefs to endorse their products. Ex: “9 out of 10 doctors recommend…”
- Reciprocity: People are more inclined to buy if you give them a freebie. Ex: Free shipping, giveaways, coupons/discounts, special deals, etc.
3) Friction Points
Friction manifests as the obstacles, fears, anxieties, or doubts a user may face before completing a task or conversion (e.g. anything from technical bugs to inconsistent messaging). Identifying and addressing these issues can go a long way to improve usability and conversions.
Your landing page needs to be usable
Relevancy & Expectations
- Does your headline match the page content? Do the CTAs match the value they’re getting? Are the images or videos relevant to your content?
- Where did your user come from? If they came from a display ad promoting a “Free Trial”, then “Free Trial” better be promoted on your page.
Your landing page meets technical standards
- In the age of the mobile phone, your page must be responsive and work across multiple devices. Furthermore, it must also work across multiple browsers, and load quickly.
- Make sure you’re thorough with your QA, or conduct a walkthrough of your page on multiple devices and browsers to spot bugs or technical issues.
Your form is simple
- Make sure your form only asks for the necessary questions. If you’re asking for sensitive information, or people have doubts around privacy and security, they’re not going to submit that form.
- Confirmation messages, clear error validation, and intuitive labels and microcopy are also important.
Your users have doubts, anxieties, or unanswered questions
- Make sure you address any fears or concerns your user might have to complete the task. Are you selling a product, but don’t offer any information about a return policy or guarantees? Tackling these friction points and leaving no question unanswered helps to alleviate doubts and fears in your user.
Avoid unnecessary distractions
- Are blinking banners or automatic sliders stealing attention? Do you have lots of information unrelated to the offer? Are there any elements not directly contributing to visitors taking desired action? If the answer is yes to any of these questions, chances are you should make some cuts.
Mitigate accessibility issues
- Use a contrast checker to make sure the contrast between the text and background colors is high enough that things are readable.
- Avoid using color as the only way to convey information
- Make sure users can navigate with a keyboard, or without using a mouse
- All clickable items on your landing page should be large and easily clicked. (44×44 px is a good benchmark)
- Provide alt attributes for any non-text element, such as images and maps
- Add captions and transcripts for audio and video
4) Action
The path to act is extremely clear
- Make sure your CTAs are large with enough white space and visual contrast around them so that they stand out on the page. Relevant icons can also help draw attention to your CTAs.
Secondary paths to act appear secondary
- Consider adding secondary paths to act for visitors in different stages (research, evaluation, etc.), but don’t forget about your visual hierarchy. Secondary paths to act should look secondary.
Buttons labels are specific & clear
- As a good rule of thumb, your labels should finish the statement, “I want to…” You can also use keyword research, user testing, and surveys to identify a trigger word to include in your CTA. If your users are looking for “pricing” then the trigger would be “pricing.” It’s also best to avoid using “Submit”. The expectations are vague, and very few people are eager to “Submit”.
Your action paths highlight a benefit
- Incorporate “click triggers” like the incentives mentioned above to add motivation or alleviate a fear or concern. For example, “No credit card required” or “Cancel anytime” can go a long way to alleviate anxiety, while “Limited time offer” or “Only 1 left in stock” adds a sense of urgency.
Your landing page hit some checkboxes, but not all of them. Now what?
- Clarity and friction are two great categories to start with that have high potential for return.
- If you’re looking for a more systematic way to prioritize things, try using a 5-point ranking system to rate the level of usability and revenue impact:
5 = Severe; this is a critical usability issue affecting most visitors, or has a high potential revenue impact.
4 = Critical; this is a critical usability issue that may not affect all visitors, or has a lesser potential revenue impact.
3 = Major; this is a major usability issue that may not affect all visitors, or has a high potential revenue impact.
2 = Minor; this is a minor usability issue that may not affect many visitors, or has a lesser potential revenue impact.
1 = Nitpick; this is a minor usability issue with low visibility or has a low potential revenue impact, but is still worth fixing.
Whether you’re creating new landing pages or optimizing old ones, we’re here to help:
Sign up for our newsletter for more posts like this in your inbox:
Source: www.seerinteractive.com, originally published on 2022-05-11 22:36:43
Connect with B2 Web Studios
Get B2 news, tips and the latest trends on web, mobile and digital marketing
- Appleton/Green Bay (HQ): (920) 358-0305
- Las Vegas, NV (Satellite): (702) 659-7809
- Email Us: [email protected]

© Copyright 2002 – 2022 B2 Web Studios, a division of B2 Computing LLC. All rights reserved. All logos trademarks of their respective owners. Privacy Policy








![How to Successfully Use Social Media: A Small Business Guide for Beginners [Infographic]](https://b2webstudios.com/storage/2023/02/How-to-Successfully-Use-Social-Media-A-Small-Business-Guide-85x70.jpg)



![How to Successfully Use Social Media: A Small Business Guide for Beginners [Infographic]](https://b2webstudios.com/storage/2023/02/How-to-Successfully-Use-Social-Media-A-Small-Business-Guide-300x169.jpg)


Recent Comments